Core websites aim to minimise the duplication of content across the European Commission Services’ web presence and provide access to information in a user-friendly way. They host general information shared by many different websites or departments and serve as hubs for onward navigation to further thematic content and/or specific services such as web information systems.
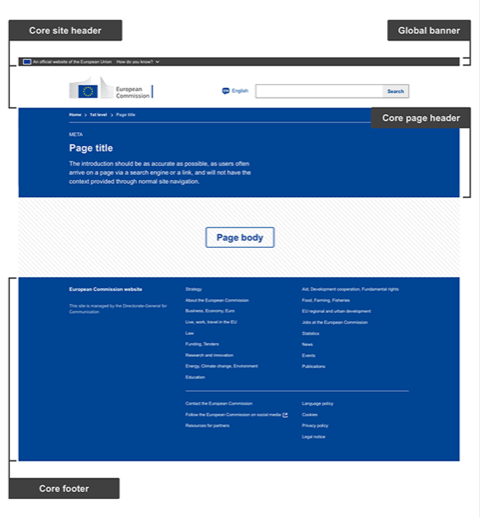
Anatomy

- Mandatory
- Optional
| Elements | Mandatory | Description |
|---|---|---|
| Global banner | Yes | The Global banner is the official EU stamp that gives a visual indicator and easy access to EU institutions and bodies sites, guaranteeing the user visits an official EU website |
| Core site header | Yes | The Core site header is present on every page. It communicates the European Commission brand and provides basic structure and guidance. The header is composed of several mandatory and optional elements such as:
|
| Core page header | Yes | The Core page header gives context and information to the user on what the page is about. It is present on every page, just below the site header, except for the homepage. The page header is composed of mandatory and optional elements such as:
|
| Core footer | Yes | The Core footer is present on every page. It provides supplementary information such as copyright, legal, privacy, social media, contact information and links to other important sites within the European Commission ecosystem. |
NOTE: On the Page body section, when components are available, use components from ECL.
Structural anatomy
When designing the page, make sure to follow appropriate category guidelines available below in terms of structure and layout
| Elements | Mandatory | Description |
|---|---|---|
| Grid | Yes | Enhance visual consistency |
| Colours | Yes | Use only European Commission colour specifications available in the ECL |
| Typography | Yes | Apply the typographic guidelines available in the ECL |
| Spacing | Yes | Apply spacing rules explained in the ECL |
| Icons | Contextual * | Where icons feature, use commonly-used icons from the ECL |
| Images | Contextual * | See image guidelines in ECL |
* Contextual – elements that may or may not feature on a page, depending on the communication and/or functional needs – for example, Login. Where the element features, use the ECL component.
Do's
- ensure the pages contain all the elements in the anatomy table above
Don'ts
- do not replace pages only on existing websites as this will create visual inconsistencies, this must be done at a site level
When to use
- when updating pages on the Core site (first three levels of ec.europa.eu)
When not to use
- do not follow these guidelines when you are updating sites that fall under the Standardised or Harmonised category