Navigation lists support the information architecture providing users with a quick way to access the information they are looking for.
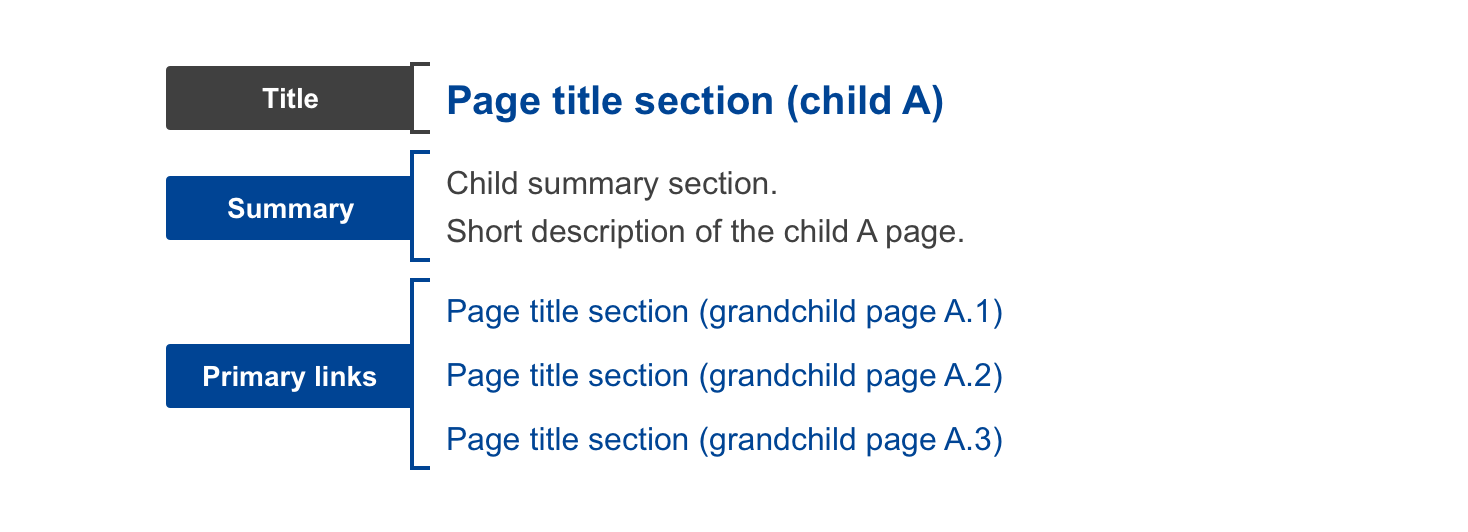
Anatomy
The navigation list concept relies on an understanding that all "page" content type examples have the possibility of being both a parent and a child page.
The navigation list defines the children that will be shown on the parent page (current page).

- Mandatory
- Optional
| Name | Mandatory | Description |
|---|---|---|
| Title | Yes | This section defines the children that will be shown. |
| Summary1 | No | This section allows for a short description. It can be used when the child page has another page as its main parent or the links on the title section (grandchildren) are too long. |
| Links | No | Use this section to show the content inside of the child page and allow a direct link to the subpages (grandchildren). |
Notes:
- 1 When a child has no children (primary links) the description from that child page will be shown underneath the title of the block. A summary should always be used in the absence of links
Do's and don'ts

Do
Even if there are different types of lists on the same page it’s important to maintain a visual balance between.

Caution
Carefully consider how the lists are arranged on the page and how they behave responsively. Their positioning should support the scannability of the content.
When to use
- use this component when you want to display content that it's part of the site's architecture
- use this component when you want to drill down into the architecture
When not to use
- don't use this component when you want to display temporary information that it's not part of the site's architecture