Messages are meaningful information boxes used to bring something to the user's attention or to provide feedback to the user.
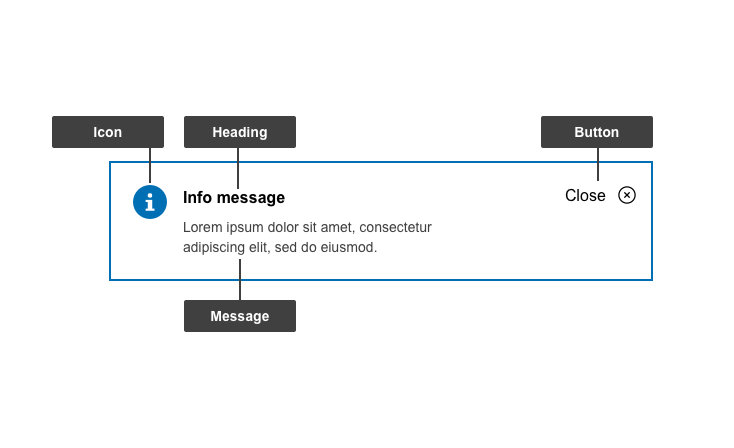
Anatomy

- Mandatory
- Optional
| Elements | Mandatory | Description |
|---|---|---|
| Icon | Yes | The symbol to represent the type of message |
| Heading | Yes | Type of message |
| Button | Yes | The button to exit/dismiss the message |
| Message | Yes | A descriptive and concise message, indicative of the system status and instructing users how to proceed or recover |
Do's
- keep the message succinct and include only valuable and relevant information
- provide informative messages (polite & non-technical) that convey purpose and what actions users need to take next
- use consistent messages for the same information/success/warning/error throughout your site
Don'ts
- don't over use messages - users may ignore them and they can get in the way of a user completing their task
- don't write messages in a way that can appear to blame the user. For example, instead of The postal code you entered is invalid, the message should say Please enter a valid postal code
- don't use all uppercase text
When to use
- when there is an essential piece of information that needs to be conveyed
- information message: the user needs to know critical information before continuing with their task
- success message: the user has performed an action which was successfully completed
- warning message: the user needs to know about the potential dangers of completing their task (for example: "you are about replace/erase your data")
- error message: the user tried to perform an action that failed because of a problem (for example: a file could not be uploaded because it wasn't the correct type of file)
When not to use
- don't use for basic information which is not critical to the user's task. Include that on the page, not in a message