A media gallery is a collection of images, videos or audio files that allows a user to quickly browse media related to the page content. The media gallery can include multiple types of formats and sometimes act as links to other pages or sites.
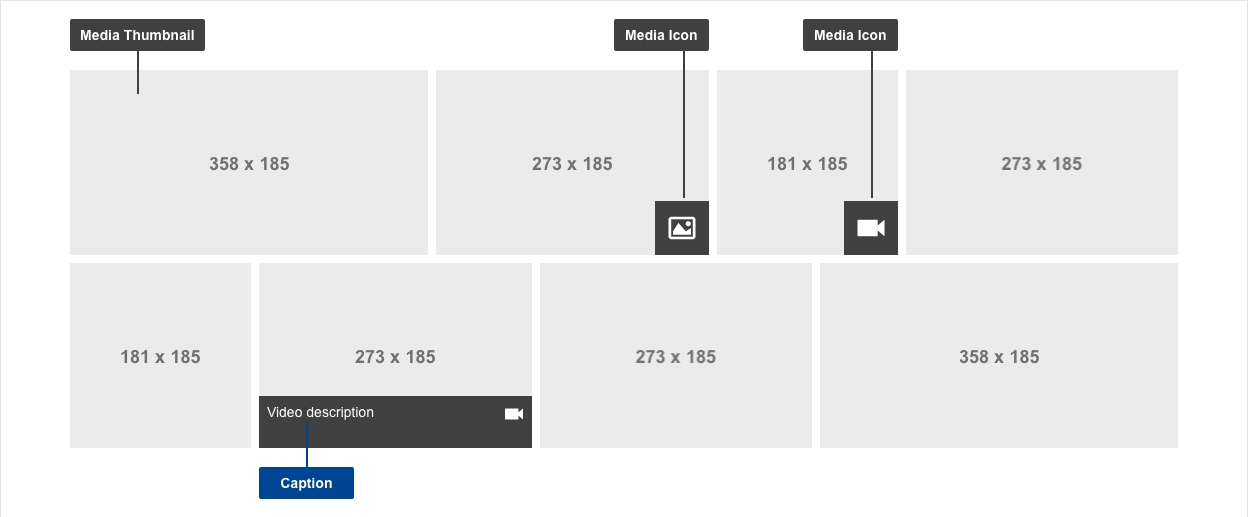
Anatomy

- Mandatory
- Optional
| Elements | Mandatory | Description |
|---|---|---|
| Media thumbnail | Yes | Thumbnail representative of the linked media |
| Media icon | Yes | Icon indicating the type of media |
| Caption | No | Use caption indicative of the media linked content - this allows users to form a mental model of the information available * see notes |
Do's
- always include thumbnails
- always include ALT tag
- write captions that are short, distinct and indicative and communicate the subject of the media content that is linked
- select appropriate images for media thumbnails, they need to depict what is in the audio or video file
- select matching icon overlays to indicate the type of media, i.e. audio icon, video icon
Don'ts
- don't automatically play audio or video files when a user arrives on a page (or scrolls to a media gallery)
- don't automatically play next items after an audio or video item finished
- don't choose images which are too complex to be distinguished in thumbnail size
When to use
- where there are several media files - if there are under 5 items, use an unordered list or a media container
- where there is no need to prioritise or highlight specific media files, i.e. files are equally important in terms of content
When not to use
- do not use the gallery when media items have a content hierarchy
- do not use the gallery when specific items should be highlighted
Notes
Accessibility
- Ensure the ALT tag for each media file accurately describes the subject (e.g. for an image: "Undergraduate student looking into microscope to examine specimen in biology laboratory" instead of something generic like "Science image 1")
Design
- Captions
- Desktop: display on hover
- Mobile: display under the thumbnail