Used to present chunks of information in a concise and scannable way, lists help to organize content related to a single topic, grouping together a set of items or text options.
Anatomy
A list is a series of related items displayed in a single column. The content of each item can be plain text, an external link or a short paragraph. Even if lists can be nested inside of each other (to display sub-sections for example), it's not recommended nesting lists deeper than three levels in order to avoid confusion.
Below we'll cover the three list types: ordered, unordered, description list.
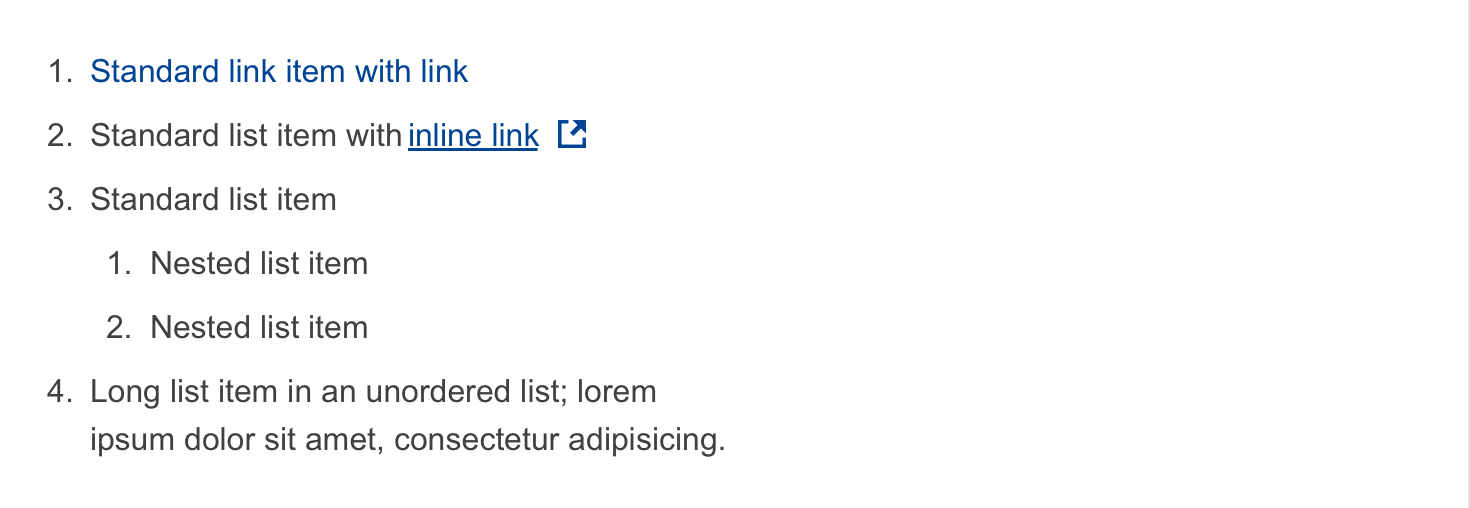
Ordered list
Ordered lists display a set of items in a specific and logical order. They are commonly used in step by step instructions.
Please note that different list styles can be applied to list items, like numbers, roman numerals or letters.


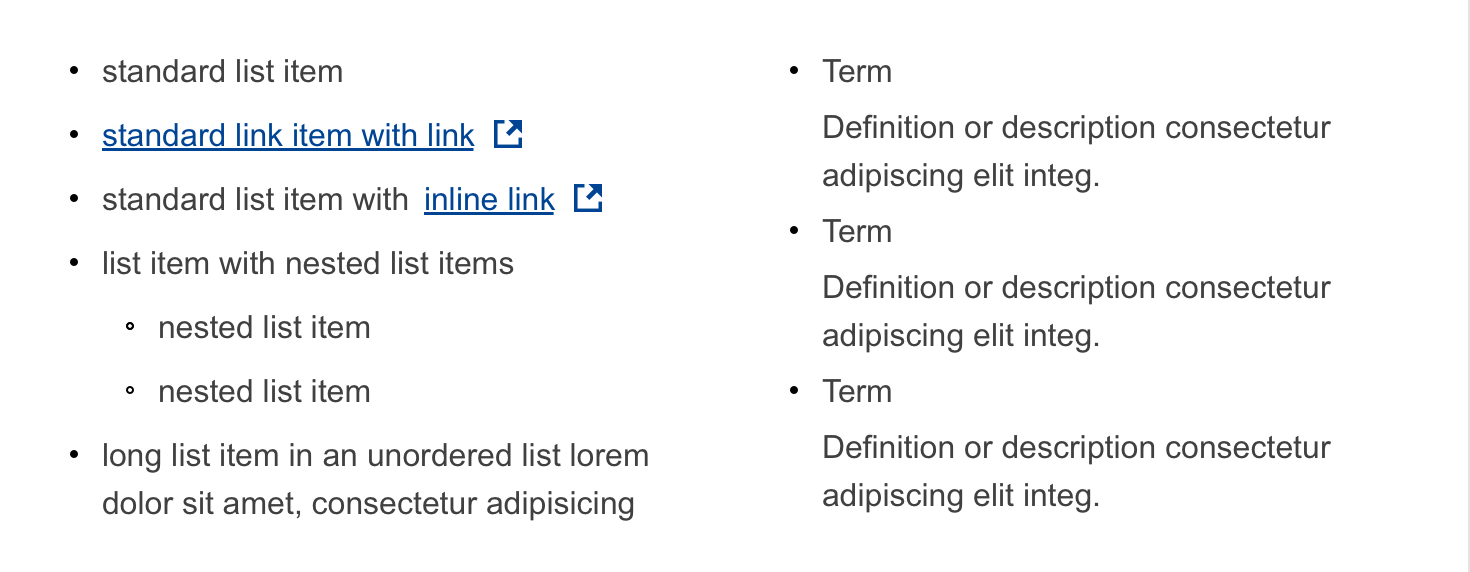
Unordered list
Unordered lists are used to show content with the same importance, so the order of the items doesn't matter.
Please note that different list styles can be applied to bullets, like disc, circle, square or hyphen.
Guidelines
- be sure to organize the items in a logical way
- start bullet list items with a lowercase letter and blank list items with capital letters
- limit the numbers of items between 5 to 9
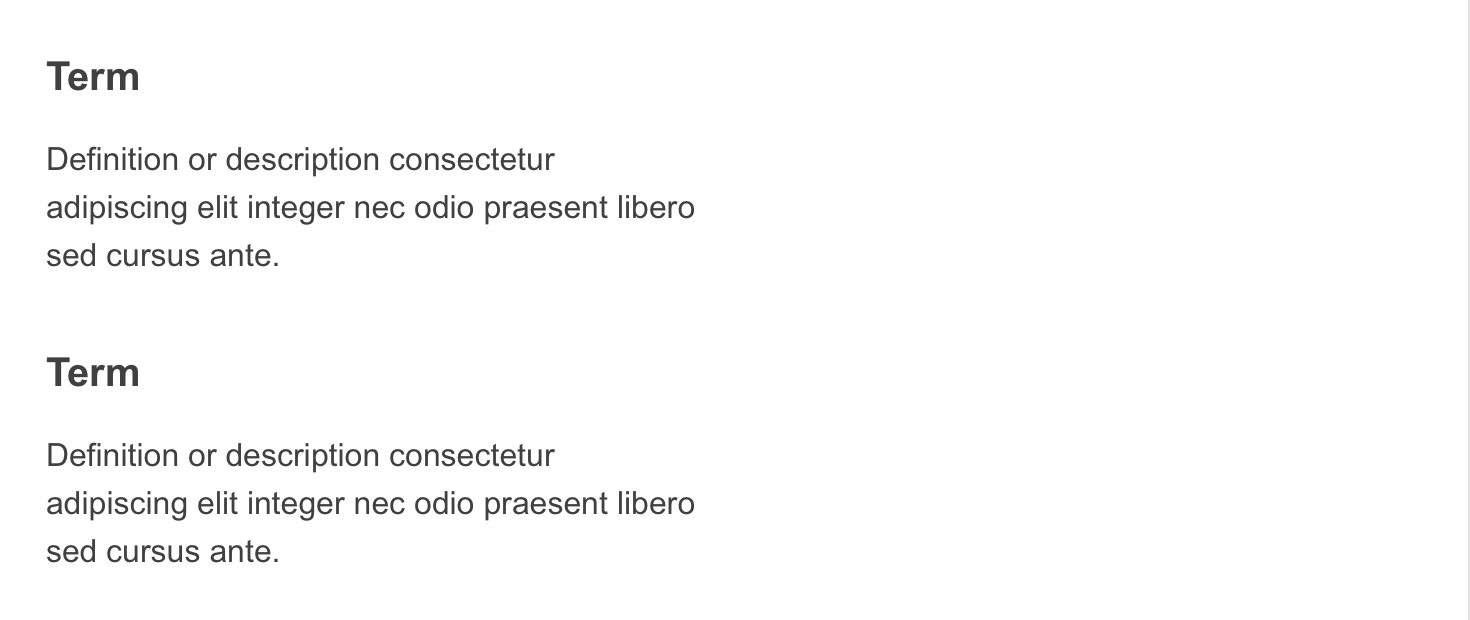
Description list
Description lists are lists of terms with their related definition or description, like a glossary or a list of speakers with relative biography.
Guidelines
- avoid using more than one or two short sentences
- add a meaningful description or explanation of each term, avoiding active voices
When to use
- use a bullet list when the order of the items is not relevant and to increase scannability and readability
- use an ordered list when you need to communicate priorities or to show a specific sequence
- use a description list when the terms in the list require a specific description or explanation
When not to use
- do not use for navigation purpose; use navigation lists instead
- do not use to display search results; use stacks instead